theme
| Type | Object |
|---|---|
| Mandatory | No |
| Example | "theme": { "images": { "theme_frame": "images/sun.jpg" }, "colors": { "frame": "#CF723F", "tab_background_text": "#000" } } |
Use the theme key to define a static theme to apply to Firefox.
Note: If you want to include a theme with an extension, please see the theme API.
Note: Since May 2019, themes need to be signed to be installed (bug 1545109). See Signing and distributing your add-on for more details.
Note: A new version of Firefox for Android, based on GeckoView, is under development. A pre-release version is available. The pre-release version does not support themes.
Image formats
The following image formats are supported in all theme image properties:
- JPEG
- PNG
- APNG
- SVG (animated SVG is supported from Firefox 59)
- GIF (animated GIF isn’t supported)
Syntax
The theme key is an object that takes the following properties:
| Name | Type | Description |
|---|---|---|
images | Object | Optional as of Firefox 60. Mandatory before Firefox 60. A JSON object whose properties represent the images to display in various parts of the browser. See |
colors | Object | Mandatory. A JSON object whose properties represent the colors of various parts of the browser. See |
properties | Object | Optional This object has two properties that affect how the
|
images
All URLs are relative to the manifest.json file and cannot reference an external URL.
Images should be 200 pixels high to ensure they always fill the header space vertically.
| Name | Type | Description |
|---|---|---|
headerURL
| String | Warning: The URL of a foreground image to be added to the header area and anchored to the upper right corner of the header area. Optional in desktop Firefox from Firefox 60 onwards. One of In Firefox for Android, |
theme_frame | String | The URL of a foreground image to be added to the header area and anchored to the upper right corner of the header area. Note: Chrome anchors the image to the top left of the header and if the image doesn’t fill the header area tile the image. Optional in desktop Firefox 60 onwards. One of In Firefox for Android, |
additional_backgrounds |
Array of String
| Warning: The An array of URLs for additional background images to be added to the header area and displayed behind the Optional. By default all images are anchored to the upper right corner of the header area, but their alignment and repeat behavior can be controlled by properties of |
colors
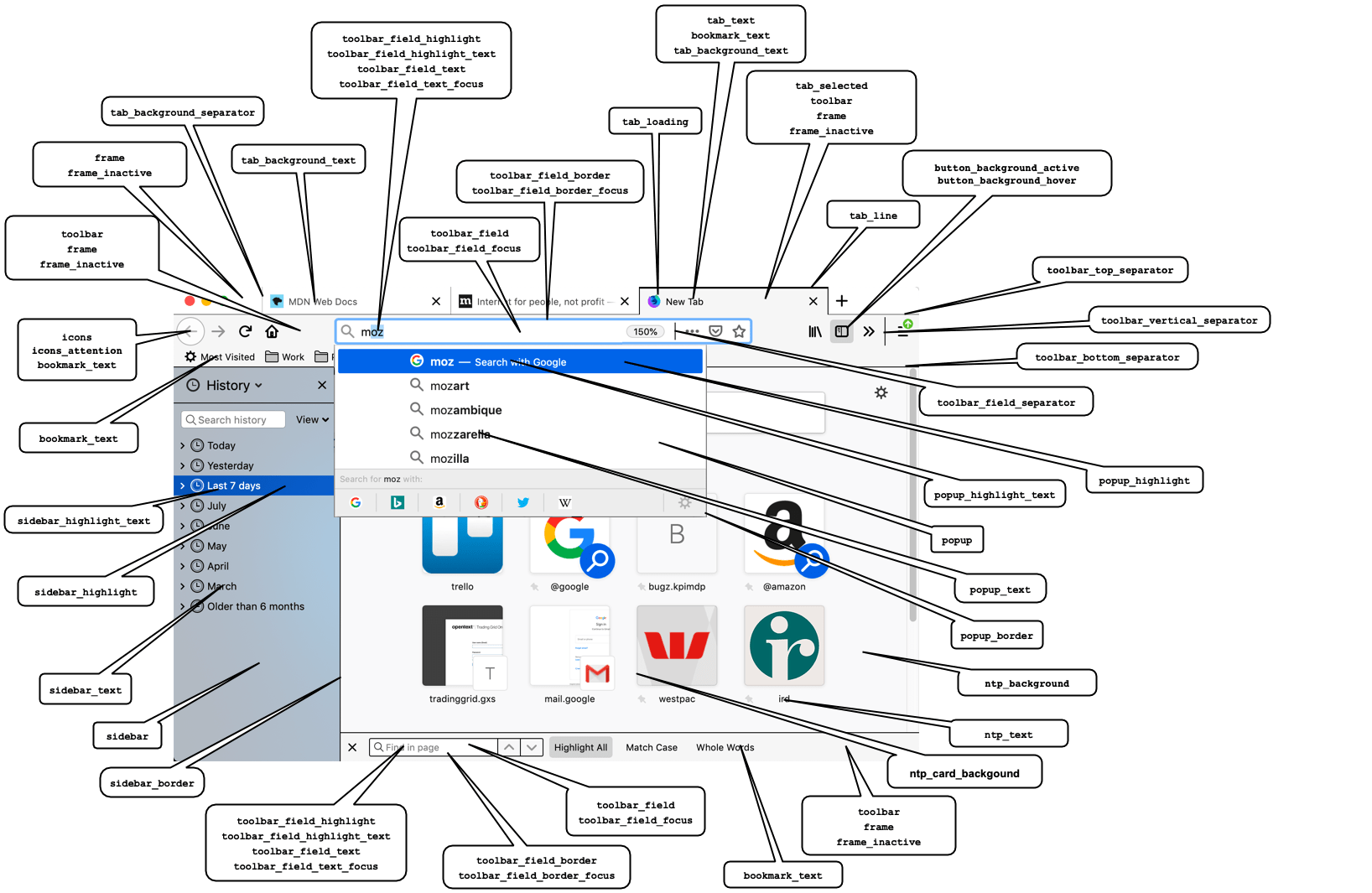
These properties define the colors used for different parts of the browser. They are all optional (but note that "accentcolor" and "textcolor" were mandatory in Firefox before version 63). How these properties affect the Firefox UI is shown here:
|
|
Note: Where a component is affected by multiple color properties, the properties are listed in order of precedence.
All these properties can be specified as either a string containing any valid CSS color string (including hexadecimal), or an RGB array, such as "tab_background_text": [ 107 , 99 , 23 ].
Note: In Chrome, colors may only be specified as RGB arrays.
In Firefox for Android colors can be specified using:
- full hexadecimal notation, that is #RRGGBB only. alpha and shortened syntax, as in #RGB[A], are not supported.
- Functional notation (RGB arrays) for themes targeting Firefox 68.2 or later.
Colors for Firefox for Android themes cannot be specified using color names.
| Name | Description |
|---|---|
|
| Warning: The color of the header area background, displayed in the part of the header not covered or visible through the images specified in See example"theme": { "colors": { "accentcolor": "red", "tab_background_text": "white" } } |
bookmark_text | The color of text and icons in the bookmark and find bars. Also, if Note: Ensure any color used contrasts well with those used in Where See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "tab_text": "white", "toolbar": "black", "bookmark_text": "red" } } |
button_background_active | The color of the background of the pressed toolbar buttons. See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "button_background_active": "red" } } |
button_background_hover | The color of the background of the toolbar buttons on hover. See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "button_background_hover": "red" } } |
icons | The color of toolbar icons, excluding those in the find toolbar. Note: Ensure the color used contrasts well with those used in See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "icons": "red" } } |
icons_attention | The color of toolbar icons in attention state such as the starred bookmark icon or finished download icon. Note: Ensure the color used contrasts well with those used in See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "icons_attention": "red" } } |
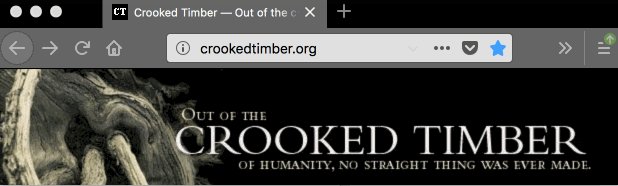
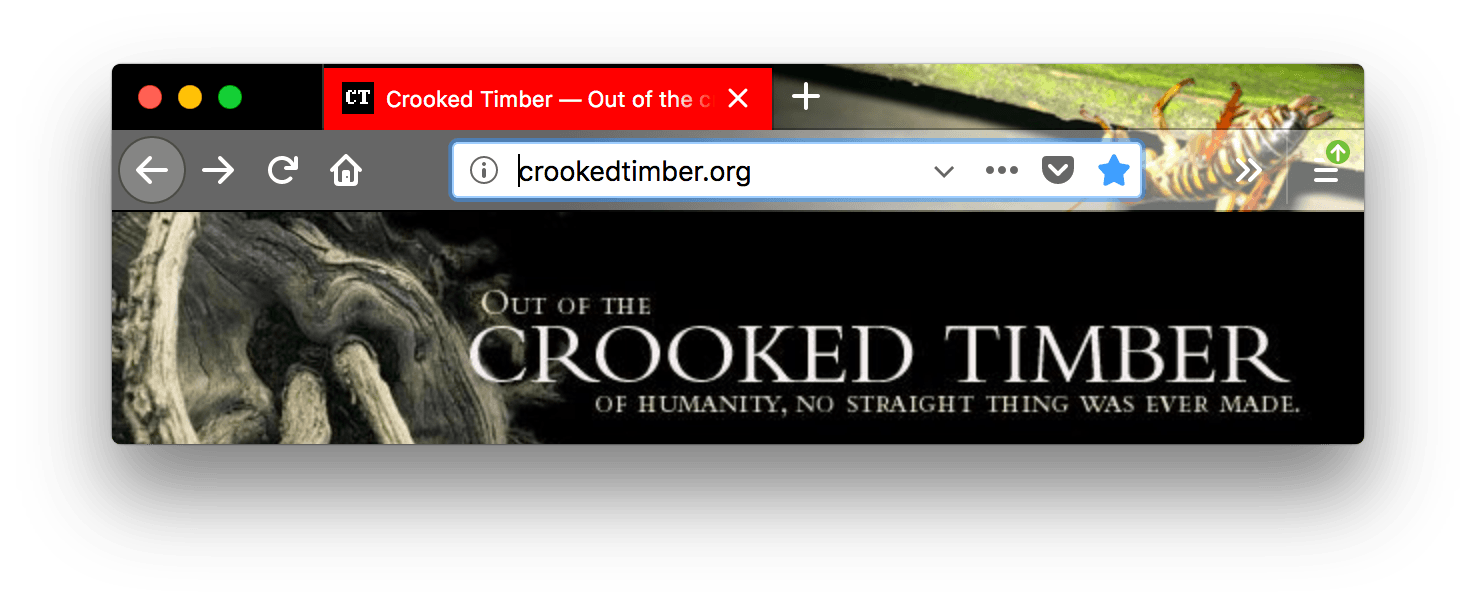
frame | The color of the header area background, displayed in the part of the header not covered or visible through the images specified in See example"theme": { "colors": { "frame": "red", "tab_background_text": "white" } } |
frame_inactive | The color of the header area background when the browser window is inactive, displayed in the part of the header not covered or visible through the images specified in See example"theme": { "colors": { "frame": "red", "frame_inactive": "gray", "tab_text": "white" } } |
ntp_background | The new tab page background color. See example"theme": { "colors": { "ntp_background": "red", "ntp_text": "white" } } |
ntp_text | The new tab page text color. Note: Ensure the color used contrasts well with that used in See example"theme": { "colors": { "ntp_background": "red", "ntp_text": "white" } } |
popup | The background color of popups (such as the url bar dropdown and the arrow panels). See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "popup": "red" } } |
popup_border | The border color of popups. See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "popup": "black", "popup_text": "white", "popup_border": "red" } } |
popup_highlight | The background color of items highlighted using the keyboard inside popups (such as the selected url bar dropdown item). Note: It's recommended to define See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "popup_highlight": "red", "popup_highlight_text": "white" } } |
popup_highlight_text | The text color of items highlighted inside popups. Note: Ensure the color used contrasts well with that used in See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "popup_highlight": "black", "popup_highlight_text": "red" } } |
popup_text | The text color of popups. Note: Ensure the color used contrasts well with that used in See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "popup": "black", "popup_text": "red" } } |
sidebar | The background color of the sidebar. See example"theme": { "colors": { "sidebar": "red", "sidebar_highlight": "white", "sidebar_highlight_text": "green", "sidebar_text": "white" } } |
sidebar_border | The border and splitter color of the browser sidebar See example"theme": { "colors": { "sidebar_border": "red" } } |
sidebar_highlight | The background color of highlighted rows in built-in sidebars See example"theme": { "colors": { "sidebar_highlight": "red", "sidebar_highlight_text": "white" } } |
sidebar_highlight_text | The text color of highlighted rows in sidebars. Note: Ensure the color used contrasts well with that used in See example"theme": { "colors": { "sidebar_highlight": "pink", "sidebar_highlight_text": "red", } } |
sidebar_text | The text color of sidebars. Note: Ensure the color used contrasts well with that used in See example"theme": { "colors": { "sidebar": "red", "sidebar_highlight": "white", "sidebar_highlight_text": "green", "sidebar_text": "white" } } |
tab_background_separator
| Warning: The color of the vertical separator of the background tabs. See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "tab_background_separator": "red" } } |
tab_background_text | The color of the text displayed in the inactive page tabs. If Note: Ensure the color used contrasts well with those used in See example"theme": { "colors": { "frame": "black", "toolbar": "white", "tab_background_text": "red" } } |
tab_line | The color of the selected tab line. See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "tab_line": "red" } } |
tab_loading | The color of the tab loading indicator and the tab loading burst. See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "tab_loading": "red" } }
|
tab_selected | The background color of the selected tab. When not in use selected tab color is set by See example"theme": { "images": { "theme_frame": "weta.png" }, "colors": { "frame": "black", "tab_background_text": "white", "tab_selected": "red" } }
|
tab_text | From Firefox 59, it represents the text color for the selected tab. If Note: Ensure the color used contrasts well with those used in From Firefox 55 to 58, it is incorrectly implemented as alias for See example"theme": { "images": { "theme_frame": "weta.png" }, "colors": { "frame": "black", "tab_background_text": "white", "tab_selected": "white", "tab_text": "red" } }
|
textcolor
| Warning: The color of the text displayed in the header area. See example"theme": { "colors": { "frame": "black", "toolbar": "white", "textcolor": "red" } } |
toolbar | The background color for the navigation bar, the bookmarks bar, and the selected tab. This also sets the background color of the "Find" bar. See example"theme": { "colors": { "frame": "black", "toolbar": "red", "tab_background_text": "white" } } |
toolbar_bottom_separator | The color of the line separating the bottom of the toolbar from the region below. See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "toolbar_bottom_separator": "red" } } |
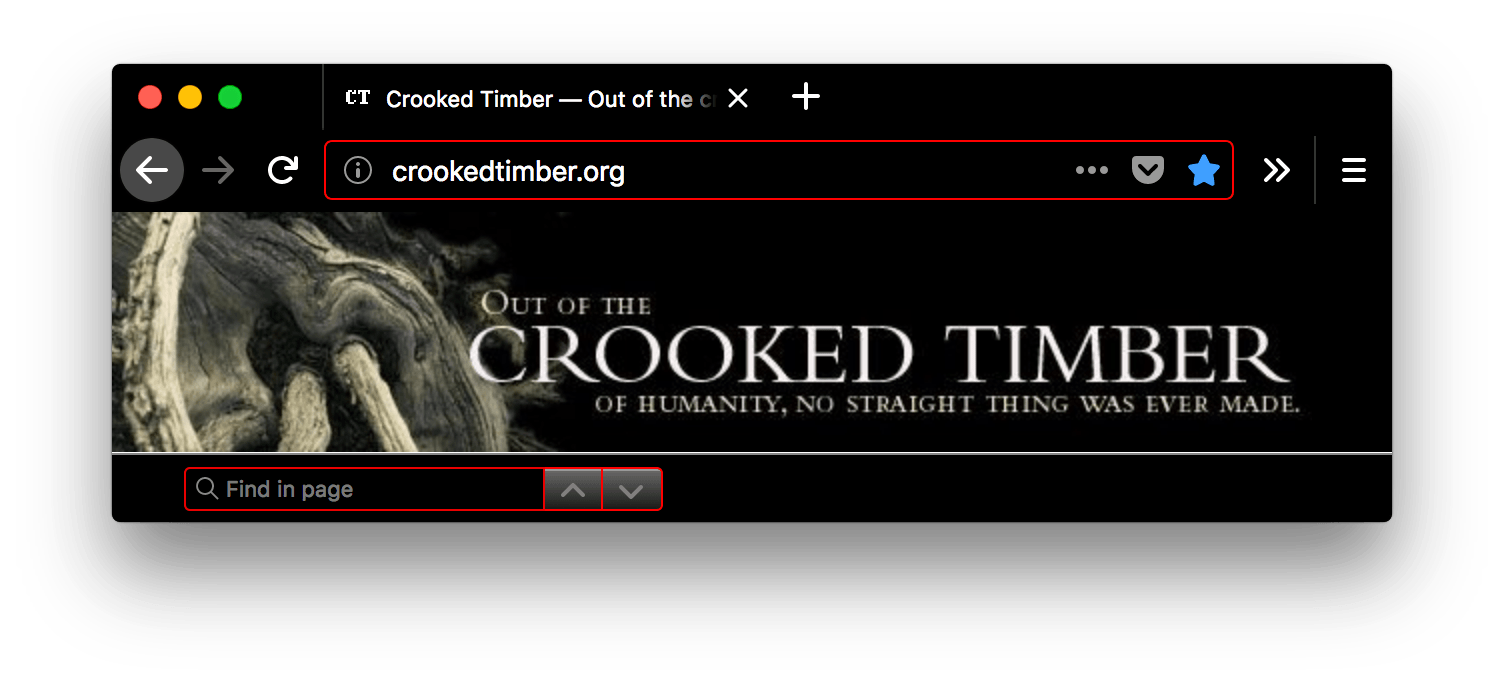
toolbar_field | The background color for fields in the toolbar, such as the URL bar. This also sets the background color of the Find in page field. See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "toolbar_field": "red" } } |
toolbar_field_border | The border color for fields in the toolbar. This also sets the border color of the Find in page field. See example"theme": { "colors": { "frame": "black", "toolbar": "black", "tab_background_text": "white", "toolbar_field": "black", "toolbar_field_text": "white", "toolbar_field_border": "red" } }
|
toolbar_field_border_focus | The focused border color for fields in the toolbar. See example"theme": { "colors": { "frame": "black", "toolbar": "black", "tab_background_text": "white", "toolbar_field": "black", "toolbar_field_text": "white", "toolbar_field_border_focus": "red" } } |
toolbar_field_focus | The focused background color for fields in the toolbar, such as the URL bar. See example"theme": { "colors": { "frame": "black", "toolbar": "black", "tab_background_text": "white", "toolbar_field": "black", "toolbar_field_text": "white", "toolbar_field_focus": "red" } } |
toolbar_field_highlight | The background color used to indicate the current selection of text in the URL bar (and the search bar, if it's configured to be separate). See example"theme": { "colors": { "toolbar_field": "rgba(255, 255, 255, 0.91)", "toolbar_field_text": "rgb(0, 100, 0)", "toolbar_field_highlight": "rgb(180, 240, 180, 0.9)", "toolbar_field_highlight_text": "rgb(0, 80, 0)" } } Here, the |
toolbar_field_highlight_text | The color used to draw text that's currently selected in the URL bar (and the search bar, if it's configured to be separate box). Note: Ensure the color used contrasts well with those used in See example"theme": { "colors": { "toolbar_field": "rgba(255, 255, 255, 0.91)", "toolbar_field_text": "rgb(0, 100, 0)", "toolbar_field_highlight": "rgb(180, 240, 180, 0.9)", "toolbar_field_highlight_text": "rgb(0, 80, 0)" } } Here, the |
toolbar_field_separator
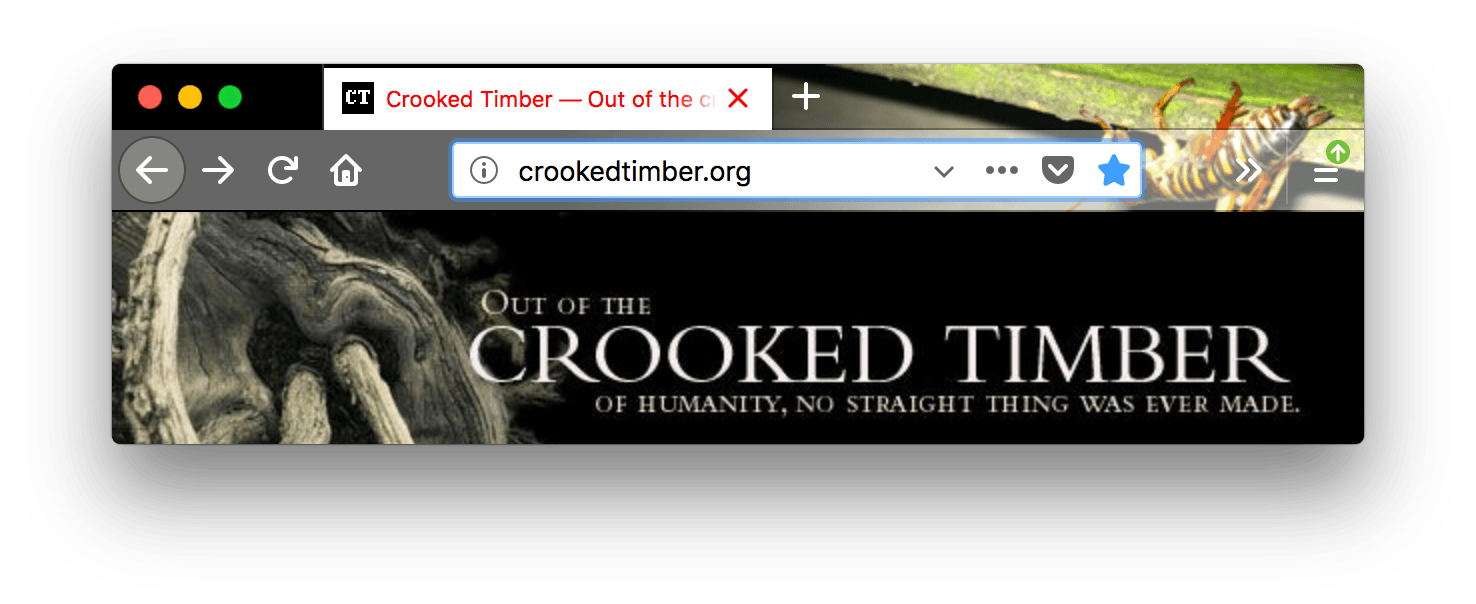
| Warning: The color of separators inside the URL bar. In Firefox 58 this was implemented as See example"theme": { "colors": { "frame": "black", "toolbar": "black", "tab_background_text": "white", "toolbar_field_separator": "red" } } In this screenshot, |
toolbar_field_text | The color of text in fields in the toolbar, such as the URL bar. This also sets the color of text in the Find in page field. Note: Ensure the color used contrasts well with those used in See example"theme": { "colors": { "frame": "black", "toolbar": "black", "tab_background_text": "white", "toolbar_field": "black", "toolbar_field_text": "red" } } |
toolbar_field_text_focus | The color of text in focused fields in the toolbar, such as the URL bar. Note: Ensure the color used contrasts well with those used in See example"theme": { "colors": { "frame": "black", "toolbar": "black", "tab_background_text": "white", "toolbar_field": "black", "toolbar_field_text": "white", "toolbar_field_text_focus": "red" } } |
toolbar_text | The color of toolbar text. This also sets the color of text in the "Find" bar. Note: For compatibility with Chrome, use the alias See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "toolbar": "black", "toolbar_text": "red" } } |
toolbar_top_separator | The color of the line separating the top of the toolbar from the region above. See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "toolbar": "black", "toolbar_top_separator": "red" } } |
toolbar_vertical_separator | The color of the separator in the bookmarks toolbar. In Firefox 58, it corresponds to the color of separators inside the URL bar. See example"theme": { "colors": { "frame": "black", "tab_background_text": "white", "toolbar": "black", "toolbar_vertical_separator": "red" } } |
Aliases
Additionally, this key accepts various properties that are aliases for one of the properties above. These are provided for compatibility with Chrome. If an alias is given, and the non-alias version is also given, then the value will be taken from the non-alias version.
Warning: Beginning Firefox 70, the following properties are removed: accentcolor and textcolor. Use frame and tab_background_text instead. Using these values in themes loaded into Firefox 65 or later will raise warnings.
| Name | Alias for |
|---|---|
bookmark_text | toolbar_text |
frame |
accentcolor
|
frame_inactive |
accentcolor
|
tab_background_text |
textcolor
|
properties
| Name | Type | Description |
|---|---|---|
additional_backgrounds_alignment |
| Optional. An array of enumeration values defining the alignment of the corresponding
If not specified, defaults to |
additional_backgrounds_tiling |
| Optional. An array of enumeration values defining how the corresponding
If not specified, defaults to |
Examples
A basic theme must define an image to add to the header, the accent color to use in the header, and the color of text used in the header:
"theme": { "images": { "theme_frame": "images/sun.jpg" }, "colors": { "frame": "#CF723F", "tab_background_text": "#000" } }
Multiple images can be used to fill the header. Before Firefox version 60, use a blank or transparent header image to gain control over the placement of each additional image:
"theme": { "images": { "additional_backgrounds": [ "images/left.png" , "images/middle.png", "images/right.png"] }, "properties": { "additional_backgrounds_alignment": [ "left top" , "top", "right top"] }, "colors": { "frame": "blue", "tab_background_text": "#ffffff" } }
You can also fill the header with a repeated image, or images, in this case a single image anchored in the middle top of the header and repeated across the rest of the header:
"theme": { "images": { "additional_backgrounds": [ "images/logo.png"] }, "properties": { "additional_backgrounds_alignment": [ "top" ], "additional_backgrounds_tiling": [ "repeat" ] }, "colors": { "frame": "green", "tab_background_text": "#000" } }
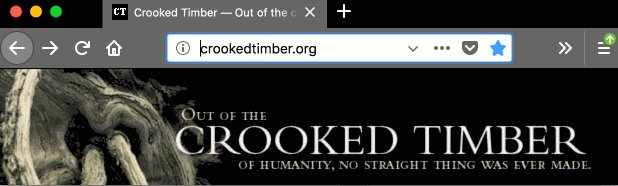
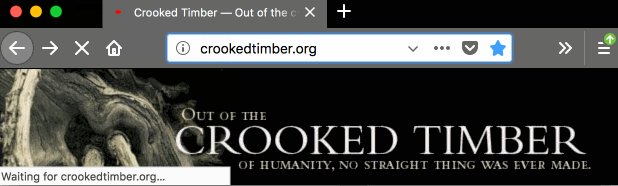
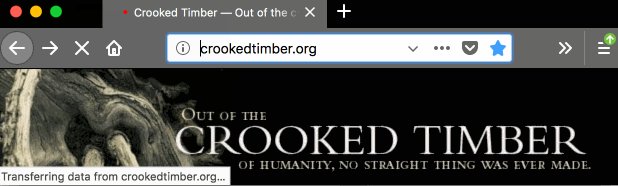
The following example uses most of the different values for theme.colors:
"theme": { "images": { "theme_frame": "weta.png" }, "colors": { "frame": "darkgreen", "tab_background_text": "white", "toolbar": "blue", "bookmark_text": "cyan", "toolbar_field": "orange", "toolbar_field_border": "white", "toolbar_field_text": "green", "toolbar_top_separator": "red", "toolbar_bottom_separator": "white", "toolbar_vertical_separator": "white" } }
It will give you a browser that looks like this:
In this screenshot, "toolbar_vertical_separator" is the white vertical line in the URL bar dividing the Reader Mode icon from the other icons.
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox for Android | Opera Android | Safari on IOS | Samsung Internet | |
theme |
Yes |
79 |
55 |
? |
No |
No |
? |
? |
Yes |
? |
? |
? |
colors |
Yes |
79 |
55 |
? |
No |
No |
? |
? |
65 |
? |
? |
? |
images |
Yes |
79 |
55
Mandatory before Firefox 60
|
? |
No |
No |
? |
? |
Yes |
? |
? |
? |
properties |
Yes |
79 |
55 |
? |
No |
No |
? |
? |
No |
? |
? |
? |
Chrome compatibility
In Chrome:
-
colors/toolbar_textis not used, usecolors/bookmark_textinstead. -
images/theme_frameanchors the image to the top left of the header and if the image doesn’t fill the header area tile the image. - all colors must be specified as an array of RGB values, like this:
"theme": { "colors": { "frame": [255, 0, 0], "tab_background_text": [0, 255, 0], "bookmark_text": [0, 0, 255] } }
From Firefox 59 onward, both the array form and the CSS color form are accepted for all properties. Before that,
colors/frameandcolors/tab_background_textrequired the array form, while other properties required the CSS color form.
© 2005–2021 MDN contributors.
Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/manifest.json/theme